Screens
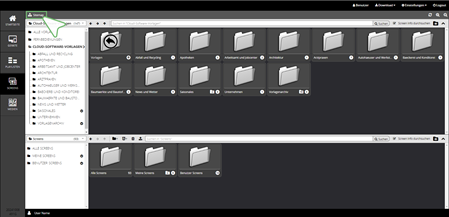
Der Programmbereich Screens ist das Archiv aller in der Software hinterlegten Vorlagen, Ihrer Screens aus den von Ihnen verwendeten Vorlagen sowie Ihrer selbst erstellten Screens.
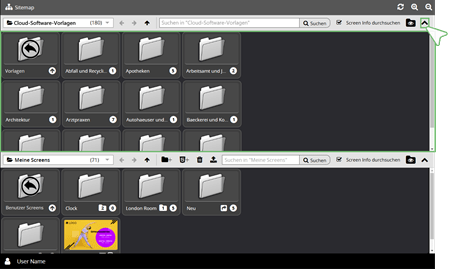
Er ist in folgende zwei Bereiche unterteilt:
- Vorlagen-Bereich → oberer Bereich mit Software Vorlagen
- Screen-Bereich → unterer Bereich mit Ihren Screens
THEMENÜBERSICHT
| BEREICHE | → | Beschreibung der 2 Arbeitsbereiche im Detail |
| ANSICHT | → | Einstellung der Programmbereichsansicht |
| NAVIGATION | → | Navigation innerhalb des Programmbereichs |
| SUCHE UND INFORMATION | → | Screens finden / Screen Info erhalten |
| ORGANISATION UND BEARBEITUNG | → | Screens organisieren und bearbeiten |
SYMBOL ERKLÄRUNG
Zur Unterstützung finden Sie vor jeder Überschrift ein Symbol, das Sie über die Verfügbarkeit der Funktionen informiert:
| | | Die Funktion gilt für das gesamte Programmfenster Screens. |
| | Die Funktion ist für das gesamte Programmfenster Screens verfügbar, kann jedoch einzeln für den Vorlagen-Bereich und nutzerspezifischen Screen-Bereich gesteuert werden. | |
| | Die Funktion steht nur im nutzerspezifischen Screen-Bereich zur Verfügung. |
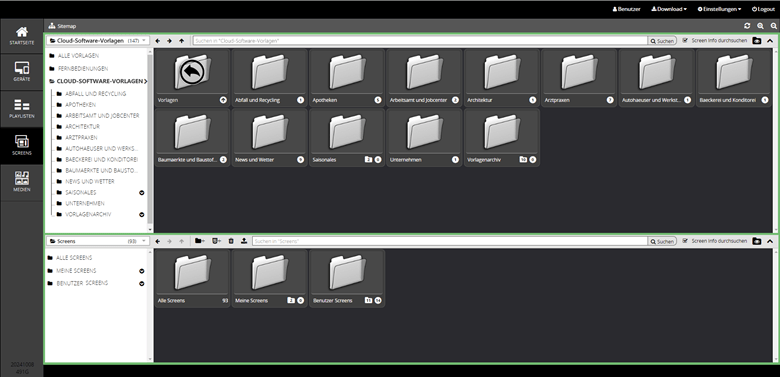
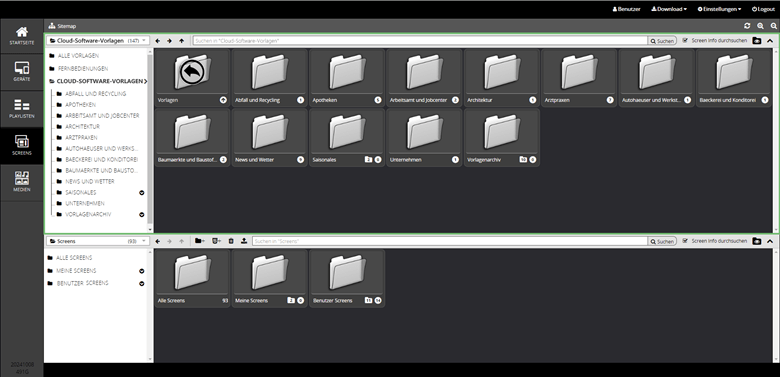
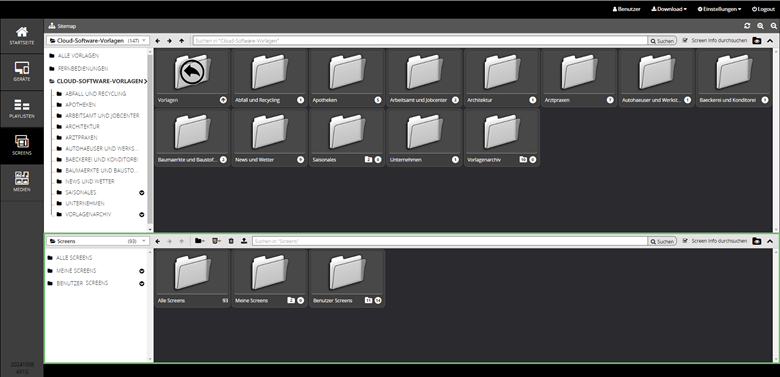
BEREICHE
Im oberen Teil des Programmbereiches finden Sie den Vorlagen-Bereich und im unteren Teil Ihren Screen-Bereich. Lesen Sie dazu die folgenden Abschnitte.
| | Vorlagen-Bereich |
Hier finden Sie eine Auswahl an vorgefertigten Vorlagen für verschiedenste Themen und Branchen. Im Vorlagen-Bereich können Sie keine Änderungen vornehmen. Sie können die Vorlagen aber schnell mit Drag-und-Drop in Ihren Screen-Bereich ablegen. Von dort aus haben Sie viele Möglichkeiten für eine individuelle Anpassung. Die Vorlagen sind somit auch problemlos themenübergreifend einsetzbar.
Anzeigemöglichkeiten der Vorlagen:
| Alle Vorlagen | → | Hier werden alle Software Vorlagen angezeigt. |
| Cloud-Software-Vorlagen | → | Zeigt nach Branchen sortierte Ordner, die themenspezifische Templates enthalten. |
| Fernbedienungen | → | Besitzen Sie eine Berechtigung zur Anzeige von Fernbedienungen, werden Ihnen diese hier angezeigt. |
| | Screen-Bereich |
In diesem Bereich können Sie Änderungen vornehmen. Legen Sie hier ausgewählte Vorlagen aus dem Vorlagen-Bereich ab um diese zu bearbeiten. Speichern Sie Ihre selbst erstellten Screens. Legen Sie zur besseren Übersicht eine eigene Ordnerstruktur für sich selbst und Ihre Unterbenutzer an.
Anzeigemöglichkeiten Ihrer Screens:
| Alle Screens | → | Überblick über alle verwendeten Vorlagen und selbst erstellte Screens. |
| Meine Screens | → | Administrator-Bereich mit dem Administrator-Ordner. |
| Benutzer Screens | → | Hier können Sie für Ihre Benutzer Ordner erstellen und Screens benutzerdefiniert speichern. Nach Öffnen eines Ordners können auch von hier aus Bearbeitungen vorgenommen werden. |
ANSICHT
Mit den folgenden Funktionen können Sie die Ansicht des Programmbereichs optimal an Ihren momentanen Bearbeitungsablauf anpassen.
| | Ansicht aktualisieren | |
 | | Klicken Sie auf diesen Button um die Ansicht des gesamten Bereiches zu aktualisieren. |
| | Ansichtsgröße verändern | |
 | | Klicken Sie auf diesen Button um die Ordner größer darzustellen. |
 | | Klicken Sie auf diesen Button um die Ordner kleiner darzustellen. |
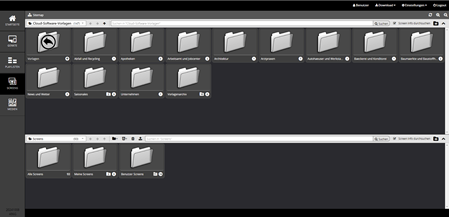
| | Sitemap ein- und ausblenden | |
 | | Links oben finden Sie die Funktion Sitemap. Diese dient dazu das Ordner-Verzeichnis zu zeigen oder zu verbergen. |
Sitemap → einblenden
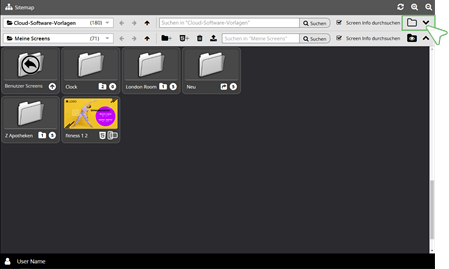
Sitemap → ausblenden
Hiermit vergrößern Sie den Vorlagen-Bereich sowie Ihren Screen-Bereich.
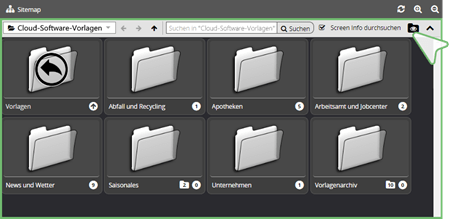
| | | Ordnerstruktur ein- und ausblenden |
Klicken Sie auf die Funktion um die Ansicht im gewünschten Bereich zu verändern. So können Sie entweder über die Ordnerstruktur arbeiten oder sich die Ordnerinhalte anzeigen lassen.
 | | Ordnerstruktur → einblenden |
 | | Ordnerstruktur → ausblenden |
| | | Bereiche ein- und ausblenden |
Wenn Sie den Vorlagen-Bereich oder den Screen-Bereich gerade nicht benötigen, können Sie diesen über die entsprechende Pfeil Taste ausblenden um mehr Platz für den jeweils anderen Bereich zu schaffen.
 | | Bereich → einblenden |
 | | Bereich → ausblenden |
NAVIGATION
Jeder Bereich verfügt oben über eine Navigationsleiste mit Funktionen, die Ihnen ermöglichen in den Bereichen getrennt zu navigieren.
Lesen Sie dazu die folgenden Abschnitte.
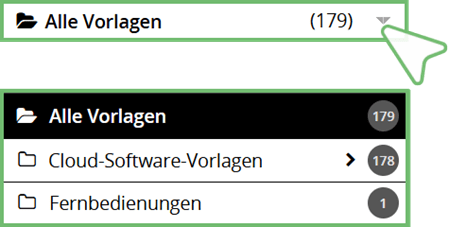
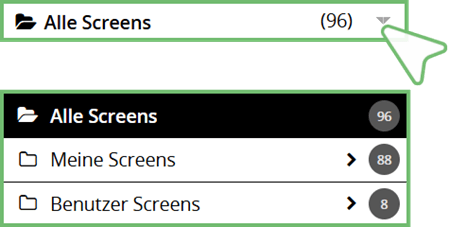
| | | Ordnerwechsel über Drop Down Menü |
Wechseln Sie über das Drop Down Menü der Navigationsleisten in einen anderen Ordner.
| | | Drop Down Menü Vorlagen-Bereich |
Alle Vorlagen → Zeigt eine Gesamtansicht aller in der Software hinterlegten Vorlagen.
Cloud-Software-Vorlagen → Zeigt nach Branchen sortierte Ordner, die themenspezifische Vorlagen enthalten.
Fernbedienungen → Anzeige nur bei vorhandener Berechtigung.
| | | Kontextmenü - Alle Vorlagen |
Über das Alle Vorlagen Kontextmenü gelangen Sie in den Ordner der Vorlage.
Mit Rechtsklick auf die Vorlage öffnen Sie das Kontextmenü. Wählen Sie anschließend den Menüpunkt → Im Ordner anzeigen.
| | | Drop Down Menü Screen-Bereich |
Alle Screens → Zeigt eine Gesamtansicht aller in Ihrem Account erstellten Screens. Meine Screens → Zeigt Ihre eigenen Screens.
Benutzer Screens → Zeigt die Screens, die Sie für Ihre Unterbenutzer angelegt haben.
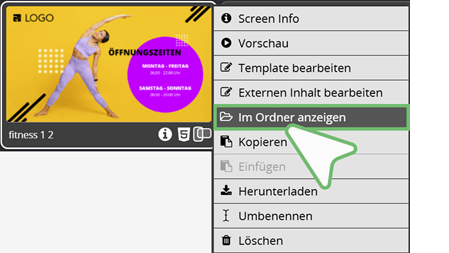
| | | Kontextmenü - Alle Screens |
Über das Alle Screens Kontextmenü gelangen Sie in den Ordner des Screens.
Mit Rechtsklick auf den Screen öffnen Sie das Kontextmenü. Wählen Sie anschließend den Menüpunkt → Im Ordner anzeigen.
| | | Pfeilnavigation |
 | | Zurück Nutzen Sie diesen Pfeil um einen Schritt zurück zu gehen. |
| | | |
 | | Vor Nutzen Sie diesen Pfeil um in einen zuvor ausgewählten Ordner zurück zu gehen. |
| | | |
 | | Hoch Nutzen Sie diesen Pfeil um zum nächsten übergeordneten Ordner zu gehen. |
SUCHE UND INFORMATION
Die folgenden Funktionen unterstützen Sie bei der Suche und Auswahl einer Vorlage oder eines Screens.
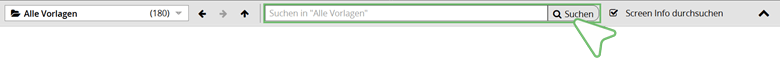
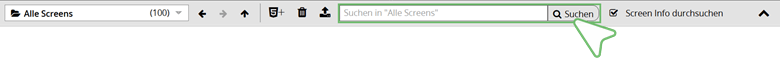
| | | Suchleiste | |
Die Suchfelder der Navigationsleisten unterstützen Sie bei Suche nach Screens oder Vorlagen. Geben Sie einen Suchbegriff ein. Klicken Sie auf → Suchen oder bestätigen Sie mit → Enter.
Mit der folgenden Funktion können Sie den Suchradius erweitern:
| | Screen Info durchsuchen |
Bei aktivierter Funktion wird die bei den Screens hinterlegte Screen Info in die Suche miteinbezogen. Siehe dazu auch Abschnitt Screen Info | Tooltip.
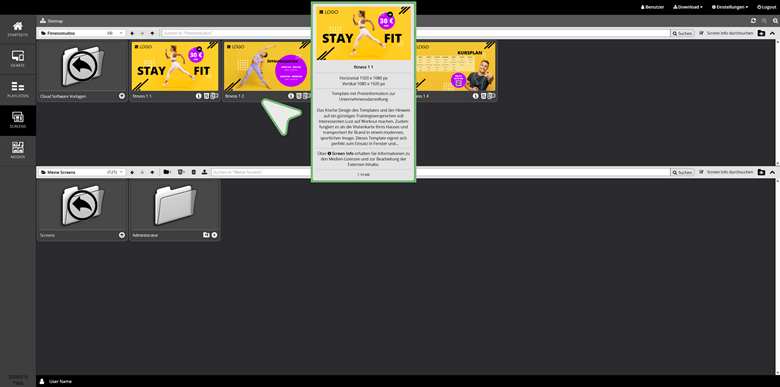
| | | Screen Info | Tooltip | |
Der Tooltip bietet Ihnen ergänzende Informationen als Unterstützung bei Ihrer Vorlagenauswahl sowie zur Steigerung der Übersicht in Ihrem Screen-Bereich.
Diese Informationen werden zusammen mit
- dem Screenbild
- dem Screennamen
- den angelegten Formaten
- einer Screen Beschreibung
- einem Hinweis zur Screen Info (Medien-Lizenzen und Bearbeitungsinfos)
- der Dateigröße
im Tooltip angezeigt.
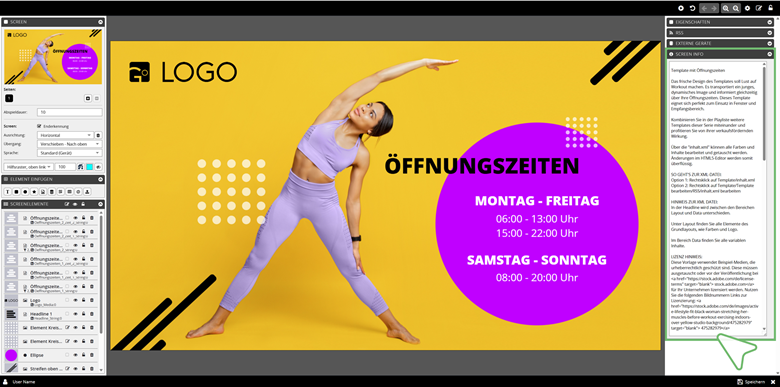
Im HTML5 Editor können Sie jedem Screen unter dem Reiter Screen Info eine Beschreibung hinterlegen. Dabei werden der Dateiname, die verfügbaren Formate und die Dateigröße automatisch von der Software ausgelesen und hinterlegt. Sie brauchen nur Ihre Screen Beschreibung hinzuzufügen. Im Screen-Bereich werden Ihnen diese Informationen dann beim Mouseover oder nach Klick als Tooltip angezeigt.
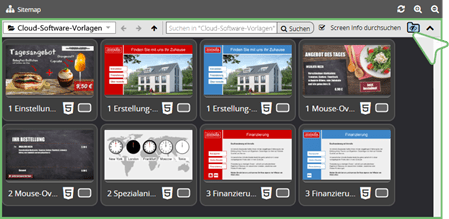
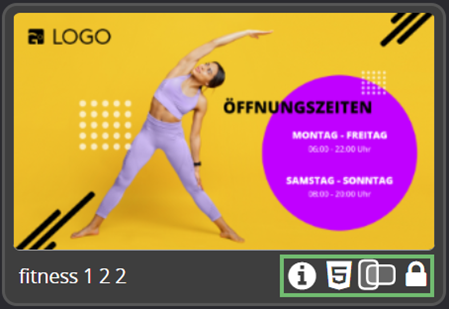
| | | Darstellungssymbole |
Die Thumbnails der Screens haben rechts unten Symbole, die über die Darstellungsmöglichkeit und Eigenschaften informieren.
 | | Info | |
 | | HTML5 | |
 | | Horizontal | |
 | | Vertikal | |
 | | Vertikal / Horizontal Der Screen kann sowohl für eine horizontale Anzeige als auch für eine vertikale Anzeige verwendet werden. | |
 | | Gesperrt Der Screen wurde im HTML5 Editor für eine weitere Bearbeitung gesperrt. | |
| | | Den Screen entsperren Sie mit einem Rechtsklick und Anwahl des Menüpunktes → | |
| |  | Screen entsperren. | |
ORGANISATION UND BEARBEITUNG
Im nutzerspezifischen Screen-Bereich haben Sie die Möglichkeit für sich selbst und für Ihre Unterbenutzer Screens in einer eigenen Ordnerstruktur zu verwalten. Dazu können Sie neue Ordner anlegen und Screens erstellen, bearbeiten, hoch-/herunterladen, verschieben, umbenennen und löschen.
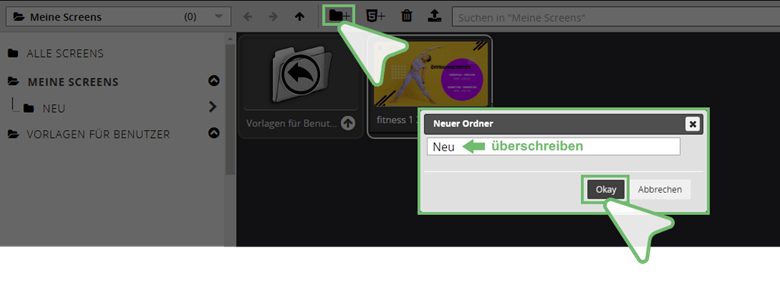
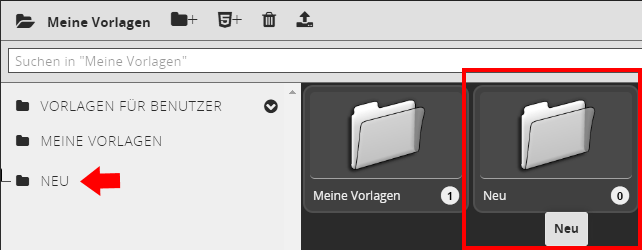
| | | Ordnerstruktur anlegen - Neuer Ordner |
 | | Einen neuen Ordner können Sie durch Klick auf das Ordner-Symbol in der oberen Leiste des Screen-Bereichs hinzufügen. Alternativ können Sie durch einen Rechtsklick auf eine freie Stelle Ihres Screen-Bereiches den Menüpunkt → Neuer Ordner auswählen. |
Es öffnet sich zunächst ein Fenster. Geben Sie einen Namen für den neuen Ordner in das Eingabefeld ein und bestätigen Sie mit → Okay.
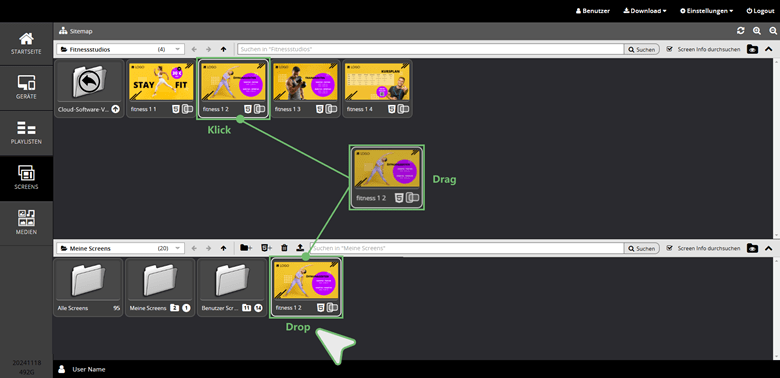
| | | Vorlage dem Screen-Bereich hinzufügen | |
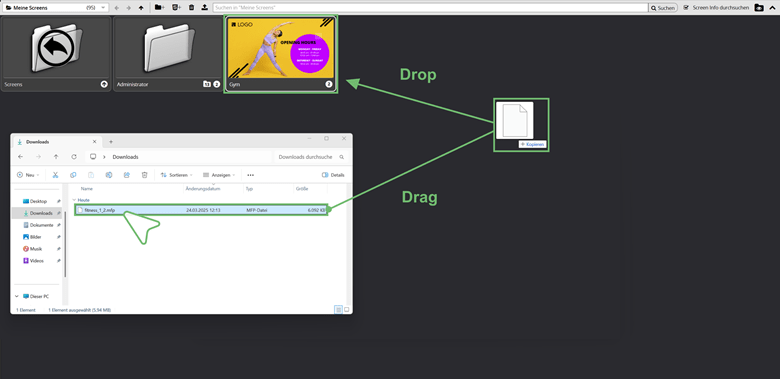
Wenn Sie eine Vorlage aus dem oberen Vorlagen-Bereich ausgewählt haben, dann können Sie diese für eine Bearbeitung einfach per Drag & Drop in Ihren Screen-Bereich kopieren.
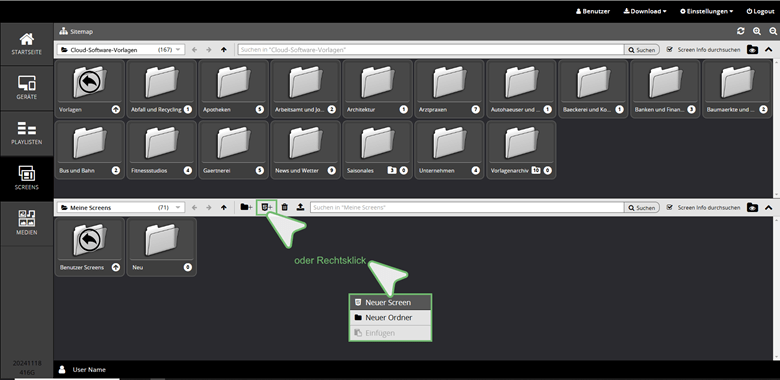
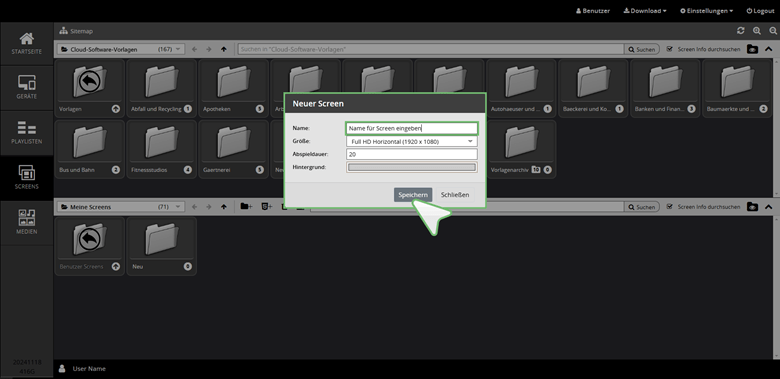
| | | Neuer Screen | |
Die Erstellung eines neuen Screens nehmen Sie im HTML5 Editor vor. Klicken Sie dafür auf den folgenden Button:
 | | Der Klick auf den Button leitet Sie zum HTML5 Editor. Alternativ können Sie durch einen Rechtsklick auf eine freie Stelle Ihres Screen-Bereiches den Menüpunkt → Neuer Screen auswählen. |
Dies öffnet zunächst ein Fenster zur Eingabe eines Namens für den neuen Screen → Pflichteingabe. Darunter können Sie Eigenschaften wie Höhe/Breite, Abspieldauer und Hintergrundfarbe festlegen → diese Eingaben sind standardmäßig im Programm hinterlegt und können hier optional geändert werden. Der anschließende Klick auf → Speichern öffnet den neu angelegten Screen im HTML5 Editor.
Weitere Informationen über die umfangreichen Funktionen und Möglichkeiten des HTML5 Editors erhalten Sie im folgenden Unterkapitel → HTML5 Editor.
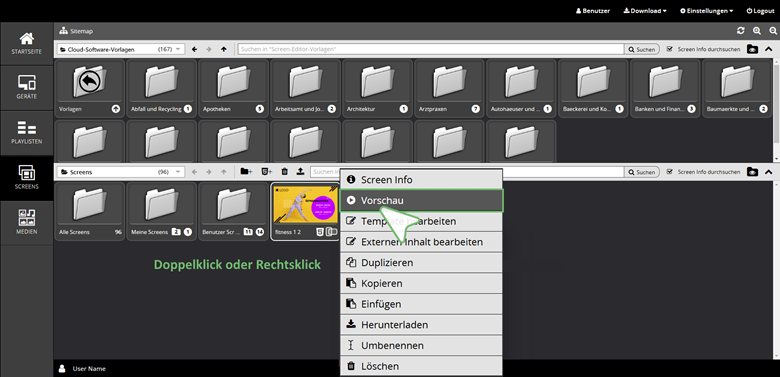
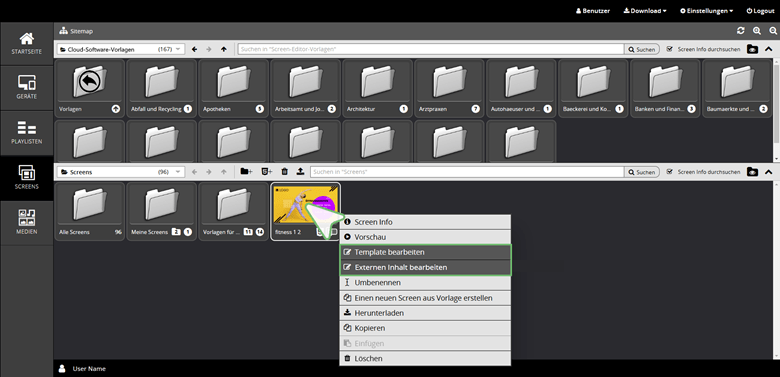
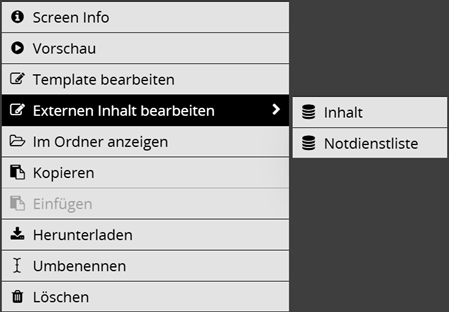
| | | Screen bearbeiten | |
Wenn Sie den Screen direkt bearbeiten möchten, dann öffnen Sie mit Rechtsklick das Kontextmenü und wählen entsprechend Ihrer Bearbeitungswünsche zwischen den folgenden Menüpunkten:
| Template bearbeiten | → | Öffnet den Screen im HTML5 Editor → größerer Funktionsumfang. |
| Externen Inhalt bearbeiten | → | Öffnet den Screen im XML Editor → Funktionsumfang bezieht sich nur auf die Screeninhalte. |
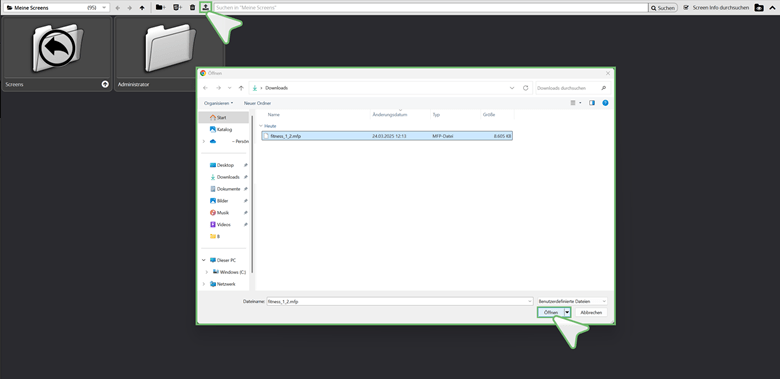
| | | Hochladen | |
Ordner oder Screens, die Sie an einem anderen Ort gespeichert haben, können Sie über den folgenden Button in Ihren Screen-Bereich hochladen:
 | | Öffnet den Explorer um eine MFP-Datei von einem anderen Speicherort in Ihren Screen-Bereich zu laden. |
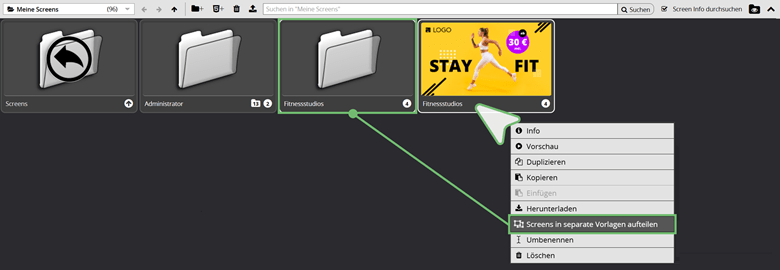
Hochgeladene Ordner enthalten mehr als einen Screen. Deshalb wird Ihnen nach einem Rechtsklick zunächst das folgende Kontextmenü zur Verfügung gestellt (siehe Bild).
Der Klick auf → Screens in separate Vorlagen aufteilen erstellt einen neuen Ordner, in dem alle enthaltenen Screens für eine Bearbeitung separat enthalten sind.
| | | Kontextmenü |
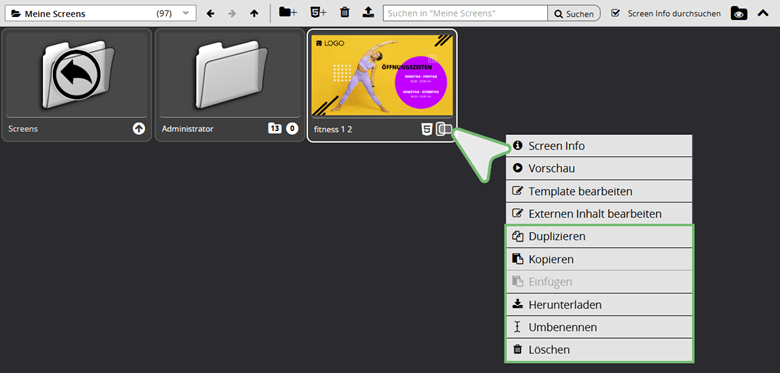
Nach einem Rechtsklick auf einen Screen können Sie im Kontextmenü auf weitere Optionen zugreifen. Lesen Sie dazu die folgenden Abschnitte.
| | | Duplizieren |
Wenn Sie Ordner oder Screens in Ihrem Screen-Bereich duplizieren möchten, dann öffnen Sie mit Rechtsklick das Kontextmenü und wählen den Menüpunkt → Duplizieren.
| | Kopieren |
Wenn Sie Ordner oder Screens in Ihrem Screen-Bereich kopieren möchten, dann öffnen Sie mit Rechtsklick das Kontextmenü und wählen den Menüpunkt → Kopieren.
| | | Einfügen |
Wenn Sie kopierte Ordner oder Screens einfügen möchten, dann öffnen Sie mit Rechtsklick das Kontextmenü und wählen den Menüpunkt → Einfügen.
| | | Herunterladen |
Wenn Sie Ordner oder Screens aus Ihrem Screen-Bereich an einem anderen Ort speichern möchten, dann öffnen Sie mit Rechtsklick das Kontextmenü und wählen den Menüpunkt → Herunterladen.
| | | Umbenennen |
Wenn Sie Ordner oder Screens umbenennen möchten, dann öffnen Sie mit Rechtsklick das Kontextmenü und wählen den Menüpunkt → Umbenennen.
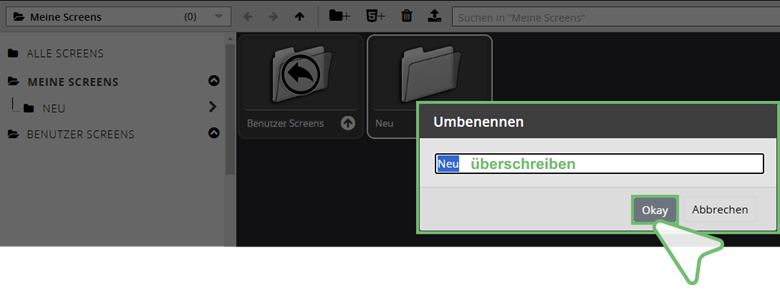
Nach Klick auf diesen Menüpunkt öffnet sich ein Eingabefenster. Überschreiben Sie den Namen und klicken Sie danach auf Okay.
| | | Löschen |
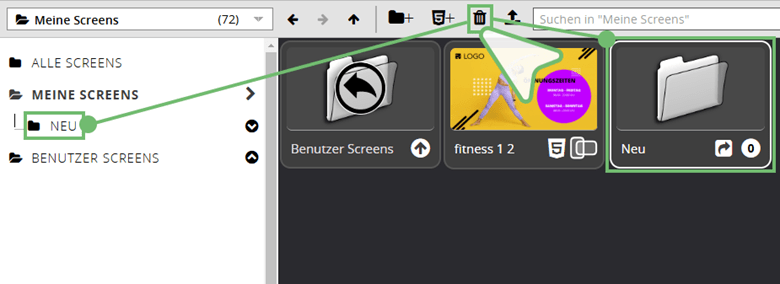
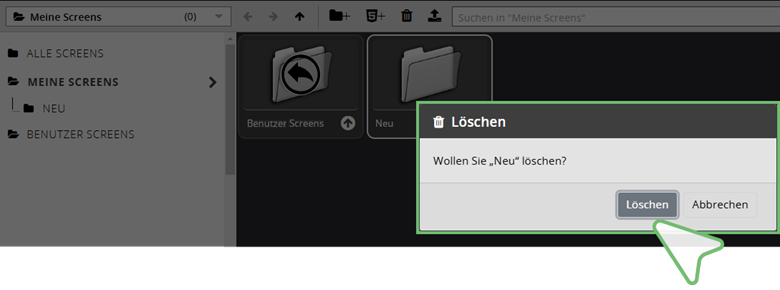
 | | Löscht den angewählten Ordner oder den Screen aus Ihrem Screen-Bereich. Alternativ können Sie nach einem Rechtsklick auf den angewählten Ordner oder Screen den Menüpunkt → Löschen wählen. |
Es öffnet sich zur Sicherheit eine Eingabeaufforderung, die Sie entsprechend bestätigen um den Ordner / Screen endgültig zu löschen.
| | | Ordner für Unterbenutzer freigeben |
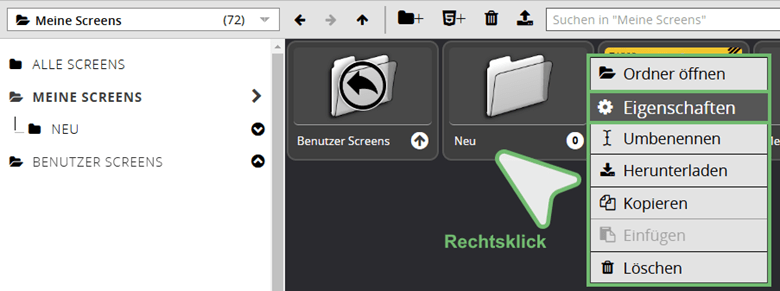
Wenn Sie für einen Unterbenutzer einen bestimmten Ordner freigeben möchten, dann wählen Sie nach einem Rechtsklick auf den entsprechenden Ordner den Menüpunkt → Eigenschaften.
Eigenschaften
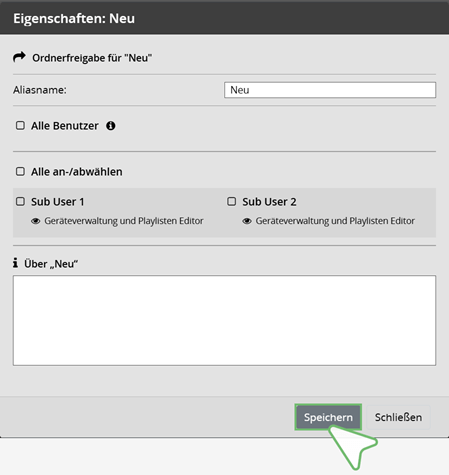
Der Menüpunkt Eigenschaften öffnet ein Fenster, in dem Sie den Ordner für Ihre Unterbenutzer freigeben können.
Das obere Eingabefeld gibt Ihnen zuvor die Gelegenheit einen Aliasnamen für den Ordner zu vergeben.
Darunter finden Sie die Möglichkeit die Freigabe für alle Benutzer zu aktivieren / deaktivieren oder einzeln festzulegen.
Das untere Eingabefeld bietet Ihnen Platz um Informationen über den Ordner zu hinterlegen.
Bestätigen Sie Ihre Eingaben mit Speichern.
Hier geht es weiter zum Kapitel → HTML5 Editor.